こんにちは、今年3月に入社したLUCRA事業部のはよんです。
こちらは Gunosy Advent Calendar 2018、13日目の記事です。
なお、昨日の記事は @大曽根さんの 社内技術ブログのはじめかたでした。
LUCRAという女性向けアプリのデザインを担当しています。
社会人1年目の時から、UI/UXデザイナーとして、ずっとアプリとウェブのデザインをしています。
今回はUIデザインにおけるKPI設定の重要性というタイトルにしていますが、Gunosyの分析に強い特徴がデザインにはどういうふうに影響されているのか、デザインだけでなくUI設計の全体的な流れについて書いていきたいと思います。入社してから自分のデザインに対する価値観も大きく変化しているので、少し個人的な話も混ぜていきますね。
入社前
1~2年目の頃はデザインの価値を信じており、こだわっていました。0.5pxのズレも見逃せなかった時代であり、デザイン信念の根拠になるものはインプット/アウトプットの数とセンスだと考えていました。時には、そのデザイン指向の考えのおかげで良いプロダクトとなり,成果になったこともあります。悪い言い方になりますが、デザインには見た目でごまかせる部分があり、厳密にKPIに合ってなくても良さそうに見えてしまうところがありますね。今までそれでよくやってこれたなと思うほど。デザイナーになって3年目でようやく、インハウスデザイナーとして、会社の事業目標の軸をしっかり守ることが大事だということに気づきました。そのことに気づけたのは、当時作っていたサービスの共同創業者の方から熱い想いを聞いたのがきっかけでした。しかし、具体的にどういう方法で目標に向かっていいのかは分かってなかったのです。

今までやってたUIデザインの流れ 1. 競合調査 2. サービスに合う要素を洗い出し 3. クオリティにこだわった見栄えの良いUIデザインを作成
上の図のように、 とにかくデザインクオリティに重点をおいた良いデザインを作り出すのが最大目標でした。
Gunosy入社後
しかし、Gunosyに入って各施策ごとに明確なKPIを持ってデザインを作ることを初めて経験しました。

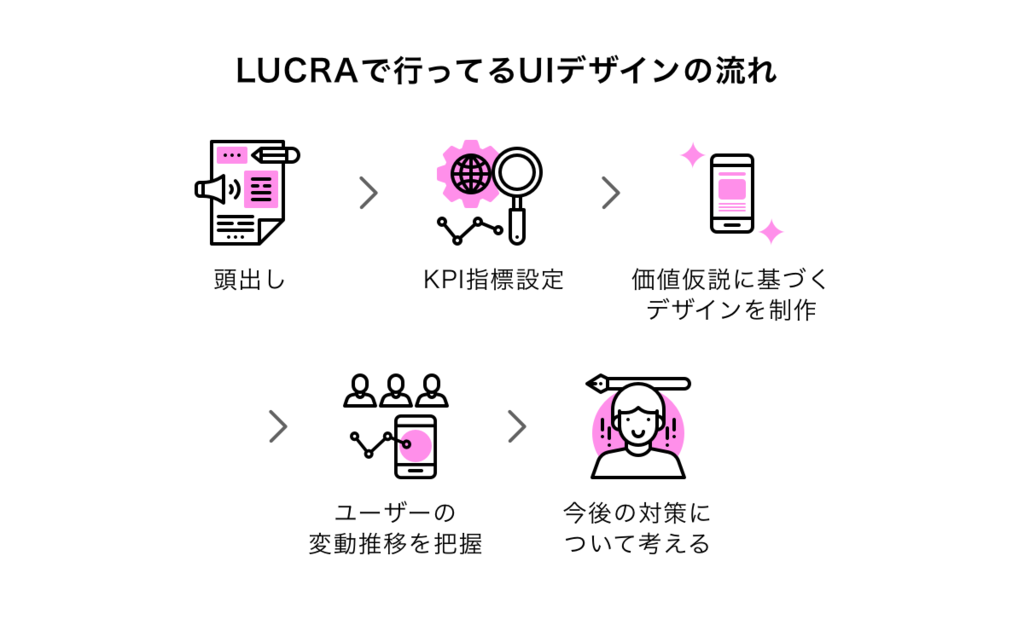
LUCRAで行ってるUIデザインの流れ 1. 頭出し(ユーザーストーリー、概要、価値仮説) 2. KPI指標設定 3. 価値仮説に基づくデザインを制作 4. リリース後ユーザーの変動推移を把握 5. 今後の対策について考える
ここで重要な点は、デザイン後にユーザーの動向をなんとなく見て終わるのではなく、そのデザインがビジネス目標達成に繋がっているか細かく分析し、問題点が発見されたらデザインを改善して、より目標に近づくことです。 LUCRAチームでは一人ずつ役割と関連度高い案件の施策オーナーになって競合調査、現状の数値分析による背景、価値仮説などを決めて制作していきます。チームのみんなが責任感を持って施策を進めて、リリースした後は施策の効果が見えているかどうかを週1でチーム全員に報告します。
まとめ
UXデザイン論によく出てくるユーザーテスト、ペルソナ設定などユーザー心理を可視化する検証方法は、同じくターゲットを明確にする点として大事ではありますが、ビジネス成果に必ず直結するとは言えません。正確なKPIを元に様々な改善を行っていく方が効率良い、良い体験をユーザーに提供することができます。 デザイナーとして意識すべきことは、定性UIの改善によりKPIの改善を行うことだと思います。ユーザーに使ってもらえるデザインにすることはもちろん、事業目標の軸をしっかり意識して、KPIが改善されるようなデザインをしていきたいです。
今後の目標
まずKPIの推移を100%理解できるようになる。その後は自分でSQLを叩けるようになりたいと思っています。
 このような申し訳ないやり取りをなくしてチームが全員効率良く自分の役割に集中できるようにしたいです。
そうすることによって納得感ある施策に繋がって、施策リリース後の分析と改善がスムーズにできるようになると思います。
このような申し訳ないやり取りをなくしてチームが全員効率良く自分の役割に集中できるようにしたいです。
そうすることによって納得感ある施策に繋がって、施策リリース後の分析と改善がスムーズにできるようになると思います。