こんにちは。広告技術部の中村(@johnmanjiro13)です。今年の4月に新卒として入社しました。
業務では、広告配信API等のサーバーサイドから管理画面のフロントエンドまでいろいろ書いています。
今回はウェブページに広告を表示する際に利用されるJavaScript SDKタグを新たに作り直した話を紹介しようと思います。
はじめに
まず、今まで利用されていたタグの仕様(以下、旧タグ)と、今回作り直すに至った経緯を説明します。
旧タグの構成
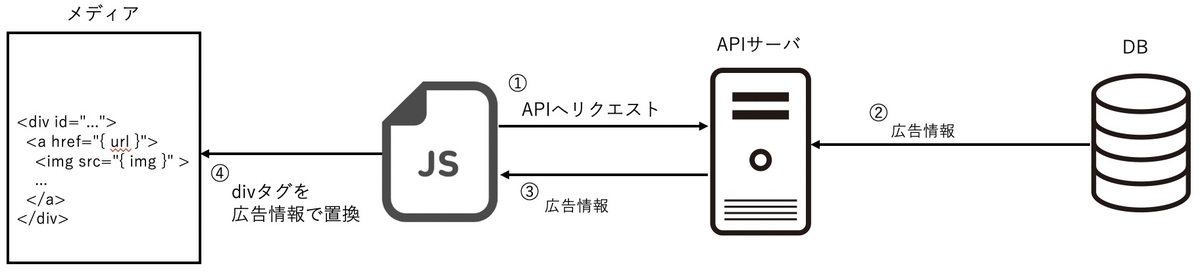
旧タグでは、配信先メディアのページに直接広告のデザインを含むdivタグ(以下、テンプレート)とJavaScriptのbidメソッドを呼び出すscriptタグを貼っていました。
bidメソッドが呼び出されると、広告配信APIへリクエストが飛びます。APIはDBから広告情報を取得し、最適なものを採択した後に広告情報をJavaScriptへ返します。
広告情報を受け取ったJavaScriptは、ページ内のテンプレートに設定されたプレースホルダを受け取ったデータで適宜置換します。

実際にメディアのページに貼るタグは以下です。
<!-- 広告のデザイン --> <div id="..."> <a href="{ url }"> <img src="{ img }"> ... </a> </div> <script src="..."></script> <!-- SDKの読み込み --> <script>bidメソッドの呼び出し</script>
何が問題だったのか
長年利用されてきた旧タグですが、これには以下のような問題がありました。
- デザインを直接メディアのページに貼るため、タグが非常に大きくなる
- デザインを変更したい場合、新たに作成したタグをメディアへ送り、都度貼り替えてもらう必要がある
- 間違ったスタイリングを設定してしまうと、メディアのページへ直接影響が及ぶ
特に、デザインの変更の度にタグをメディアへ送るのは、人的コストが非常に大きいものでした。そのため、
- ページへ貼る量が少ない
- デザインの変更が容易
- メディアへ都度タグを送る必要がない
- スタイリングがメディアのページに影響しない
という要件を満たしたタグを開発する要望が強まっていました。
新タグの構成
次に、実際に新タグをどのように設計したか紹介します。
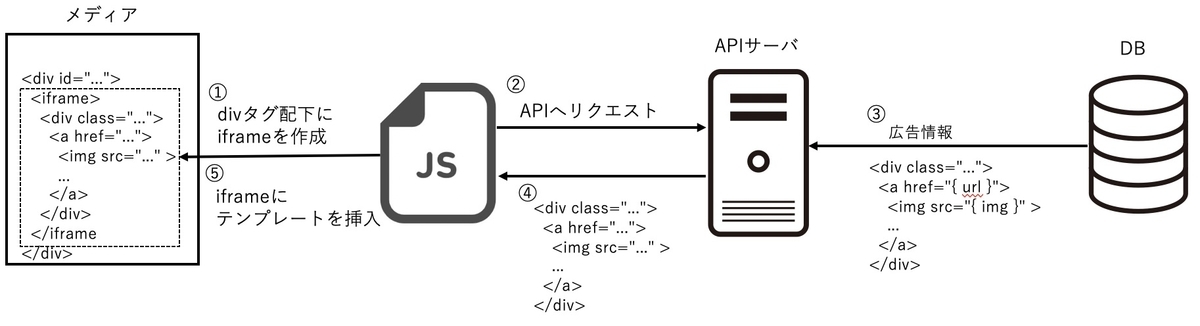
全体の構成
新タグの構成は以下のようになっています。

実際にメディアのページに貼るタグは以下です。
<div id="..." ></div> <!-- 広告挿入用のdiv --> <script src="..."></script> <!-- SDKの読み込み --> <script>広告挿入メソッドの呼び出し</script>
サーバーサイドの変更点
新タグではデザインの変更を容易にする必要があったので、広告枠ごとのテンプレートをDBで保持するようにしました。
APIは広告情報とともにテンプレートを取得し、プレースホルダを広告情報で置換してJavaScriptへ返します。また、impressionなどを発火させるタグもAPIが仕込んでいます。
このテンプレートは管理画面から編集することができるので、メディアにタグを再度送ることなくデザインを変更できます。
また、連続した複数広告の表示にも対応しています。そのため、3枠分のデザインを1つのテンプレートに書けば、一度のリクエストで重複なく3つの広告を表示することができます。
SDKの変更点
広告のデザインに関する責務はAPIが持つようになったので、SDKが行う処理は非常に簡単なものになりました。
まず、広告挿入メソッドが呼ばれると、JavaScriptはメディアのページに貼られたdivタグ(1行だけです)の子要素としてiframeを生成します。 その後、APIへリクエストを飛ばします。
APIから広告が返ればそれをiframe内へ挿入し、返らなければ挿入用のdivタグを非表示にします。
言語選択(TypeScript)
新タグを実装するにあたり、言語にはTypeScriptを採用しました。
筆者は今までJavaScriptをしっかり書く機会があまりなかったため、各メソッドがどのような要素を返すのかをよく知りませんでした。 TypeScriptなら型があるので、メソッドが何を返すのかを比較的楽に追うことができ、理解しやすくなります。これは開発する際に非常に助かりました。
また、型があるとコンパイル時にエラーを見つけてくれるので、そういった点でも便利です。
開発環境(LinterとFormatter)
Linterにはeslintを採用し、Formatterにはprettierを採用しました。
eslintはコードを書く上で一定の指標になるほか、リポジトリへプッシュされたコードが規約に則っているかをチェックできます。
また、prettierで整形することで誰が書いても同じような書き方になるようになっています。 IDEなどで保存時に整形するよう設定すれば、保存時点でeslintに怒られていても自動で直してくれるのでストレスもかかりません。
ちなみに、APIはGoで実装されています。
何がよくなったか
一部再掲になりますが、今回新タグへ移行したことで、以下の点が改善されました。
- ページへ貼るタグが小さくなった
- タグを一度先方のページへ貼れば、その後のデザインの変更などをすべて管理画面で行えるようになった
- iframeに広告を挿入することで、間違ったスタイリングを指定してもメディアのページに影響を与えなくなった
まとめ
今回は長年利用されてきたJavaScript SDKを根本的な部分から書き換えた話を紹介しました。
構成の段階から自分たちで考えて開発する経験はとても勉強になりました。苦手だったJavaScript、TypeScriptへの理解も以前と比べ深まったように思います。
新卒1年目でも環境構築などを含めたある意味0 → 1の開発ができるので、興味がある方はぜひお声がけください!