はじめに
こんにちは、グノシー事業部でデザインを担当している森です。ランニング好きです。最近はボルダリングをはじめました。グノスポでもそのあたりの話題を早くカバーしたいですね。
一回、二回とお話ししてきたグノスポの開発についてですが、今回はデザインについてです。
好きドリブン
「数は神より正しい」を指針としてあげている弊社にしては意外に思われるかもしれませんが、グノスポは「好き」で出来ています。
もちろん、グノスポの立ち上げ理由は、グノシーでの利用状況や、特化することでのユーザーメリットを考えてのことです。
ただ、限られたリソースと短期間で新規アプリを立ち上げるうえでは、「好き」というキーワードは、多くの面で重要な要素になっていたと思います。

グノスポの対象は、「好き」なことについてもっと知りたい人達で、その「好き」は取り組みやすい型をもっていました。
例えば、「ファッションが好き」、「旅行が好き」といった「好き」には様々な「好き」が存在し、それらと向かい合い、短期間でリリースするにはなかなか難しい物だと思います。
幸いスポーツには「チームが好き」、「選手が好き」、といったまとめやすい切り口があり、知りたい情報のフォーマット(試合結果や順位などのデータ)にもある一定の共通認識があります。
届ける情報の定義がしやすく、個々に欲しい情報の差はそれほど大きくない。まわりを見渡せば、程度の差こそあれスポーツ好きはたくさんいます。
身近な人、社内のスポーツ好きにヒヤリングするだけでも、十分な手応えをもっていました。
そして「好き」に集中できるアプリを目指すことになります。
好きを広める
アプリの骨格については、普段の対面やSlackでの雑談などから雰囲気の共有がされていきました。
とはいえ、まだまだふわっとしていたので、わかりやすい形に落とし込んで、方向性をイメージしやすいものにしていきます。
その中で出てきたテーマが「ファンとチーム、選手が近くなるサービス」、 キャッチコピーが「もっとスポーツが好きになるアプリ」でした。
ここで行なったのが、
- デザインの方向性を共有していく
- ロゴの作成
- コピーをビジュアル化する
- テーマをメッセージにする
です。
方向性を共有して、みんなにグノスポ好きになってもらいます。
デザインの方向性
第一回のエントリーの合宿でアウトラインを相談していますが、実はこの段階でデザインの方向はすでに検討中で、アウトラインの相談後にいくつか仕上げて共有しています。
普通はワイヤーフレームを書いたり、色々プロトタイピングをした上で進みますが、合宿という環境と、多くの開発メンバーの「好き」なテーマということで、早々に断片を共有してイメージしやすくしてしまいます。気に入ってもらえれば、開発のモチベーションも上がりやすでしょう。
多少の修正はありつつ、ほぼこの時のイメージでグノスポは出来上がっています。

ロゴ

ロゴはいくつか案を出したのち、結局一番最初に考えた案になりました。
カタカナの略称を生かし、グッズにしたときに欲しいと思ってもらえる物を意識しています。
そして、決まった後ステッカーを内職して社内に配ります。
やっぱり、PCに貼りたいですよね。

コピーのビジュアル化
ロゴと同時に進めていたのは、コピーとテーマの訴求です。
コピーを練って行く過程で「もっとスポーツが好きになるアプリ」から「もっとスポーツが好きになる」になっていきました。
「〜アプリ」をとるだけで、アプリの説明からユーザーの体験描写にかわり、ぐっと身近に感じます。言葉って面白いですね。
文字を組む段階で、「が」を省くと「スポーツ、すきになる」とも「スポーツずきになる」ともとれ、さらに面白くなりました。
そして、改行を多く挟んだレイアウトにすることで、単体でもロゴとの組み合わせでもおさまる形を行き着きます。

テーマをメッセージに

グノスポは、同種のアプリに比べてかなり後発で、当初のリリースはMVP(ミニマム・バリュー・プロダクト=最小限の機能を実装してリリースするプロダクト)ですので見劣りする懸念はありました。
そういった状況で、「何ができます」のような機能を売りにすることは難しいでしょう。
そして、私たちのテーマとして、充実した機能の先にあるのは、使ってくれるスポーツファンの熱量が上がることです。
そういった思いと、先々に追加予定の機能を盛り込んで、メッセージにすることにしました。
マイチームと脱タブUI
アプリのデザインとは少し離れた話しに終始してしまっていますが、少し具体的なデザインについて…
弊社のグノシー、ニュースパス、LUCRAをはじめ多くのニュースアプリが、情報カテゴリをタブ化して横に並べていくUIを採用しています。
沢山の情報を網羅している様子を可視化するにはいいですし、タブを追加してくことでコンテンツの追加が容易であったりと、ニュースアプリでは重宝するUIです。

しかし、タブが増えていくにつれ、全てに目を通すことや遠くにあるタブへの移動が面倒であるとか、タブの追加や並べ替えを行わないユーザーがいるなど、いくつかの問題をはらんでいきます。
グノスポでは、早い段階でタブUIを使わないという意見でまとまっていました。
好きな選手やチームの情報を、簡単に深く得られることを目的とするアプリでは、網羅するより集中した方がよいという仮説です。
そのために、マイチームを選択してもらうことで情報の絞り込みと優先順位を決定し、タイムライン的な記事一覧画面(ホーム)やスコア、ランキングの画面で優先的に表示していく形式にしています。
また、スポーツ記事は時事性が強いため、記事の一覧はフロー情報を扱う方向に寄せ、試合結果やスケジュールでは、それに加え以前の情報に遡れられるストック的な要素も持たせています。

今はまだマイチームでフォローできるのは国内の野球とサッカーチームだけですが、選手個人や他のスポーツ、海外のチームも追加できるようにし、様々な「好き」に応えられるようにしていきたいと思っています。
数字
構成的には「好き」な情報に簡単にわかりやすくアクセスできるよう気を配りましたが、意匠はできるだけシンプルに徹しています。
ただ、その中で慎重に検討したのは数字の扱いでした。
グノスポは、試合結果や予定、順位など多くの数字の表記があります。
こういったよく目にする物の印象が、プロダクトの雰囲気を決めていくだろうという考えが当初からありました。
このため、iOS、Androidとも日本語書体は端末に依存していますが、数字のフォントだけは共通のフォントを埋め込んでいます。
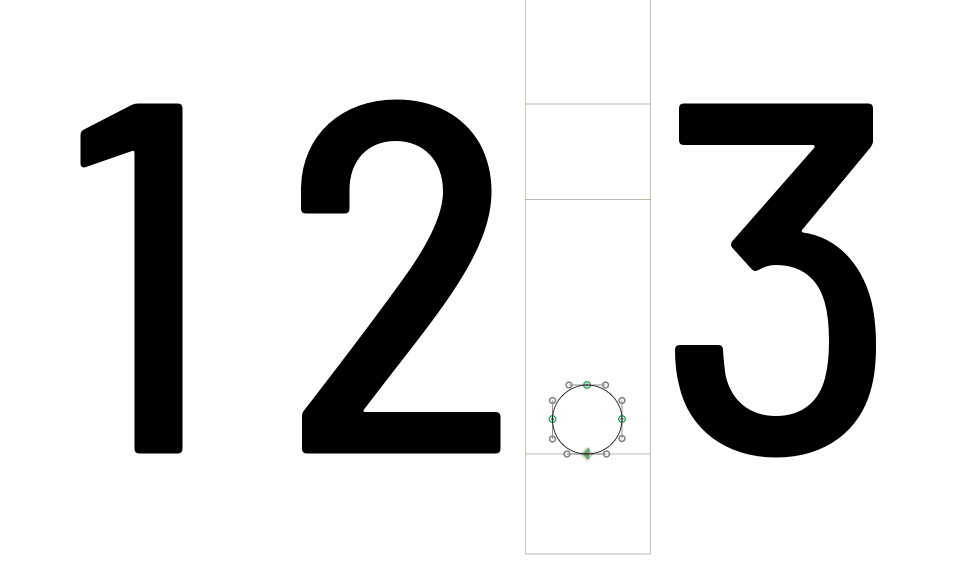
いくつかのOPEN FONT LICENSEのフォントを検討した中で、Barlow Semi Condensed というフォントの数字を等幅化したものを使うことにしました。
一般的な等幅フォントは、ピリオドも等幅ですので字間が開いてしまうのですが、数字のみ等幅化したので収まりのいいものになっています。
iOS、Androidとも大きく印象がブレないのは、この数字のフォントのおかげだと思っています。

最後に
グノスポはやっとMVPが世に出たばかりです。まだまだいろいろ足りなくて、もっと研ぎ澄ませていかなければならない事が山積みです。
ただ、考え方とその骨格は良い形で出せたように思います。
弊社では、グノスポを始めこれからもっと新しいプロダクトをリリースしていく予定でいます。
が、まだまだ人が足りません!
興味のある方は是非ご応募ください!